ক্লায়েন্ট-সাইড স্ক্রিপ্টিং ল্যাঙ্গুয়েজ হলো এমন একটি ল্যাঙ্গুয়েজ যখন কোন ব্যক্তি ওয়েব ব্রাউজ করবে তখন তার ব্রাউজার সার্ভারের সংযোগ ছাড়াই স্ক্রিপ্টগুলোকে Run বা Execute করবে। বর্তমানে এর জনপ্রিয়তা দিন দিন বাড়ছে। ফলে সার্ভারের উপর চাপ কমছে।
ক্লায়েন্ট-সাইড স্ক্রিপ্টিং ল্যাঙ্গুয়েজ সাধারণত এইচটিএমএল পেজের সাথে এমবেডেড করা থাকে এবং ব্রাউজার দ্বারা কোডগুলো ব্যাখ্যা করে কার্যকর করা হয়। তারপর ফলাফল স্ক্রিনে প্রদর্শন করে। যখন স্ক্রিপ্ট ফাইলগুলোকে দেখার জন্য অনুরোধ করা হয়, তখন সেগুলো ওয়েব সার্ভার (বা সার্ভার) থেকে ক্লায়েন্ট সিস্টেমে প্রেরণ করা হয়। তখন স্ক্রিপ্টটি ক্লায়েন্টের ব্রাউজার দ্বারা রান হয় এবং আউটপুট ব্রাউজারে প্রদর্শিত হয়। নিচে চিত্রের সাহায্যে প্রসেসগুলো ব্যাখ্যা করা হলো-
জনপ্রিয় ক্লায়েন্ট-সাইড স্ক্রিপ্টিং ল্যাঙ্গুয়েজের নাম-
(1) জাভাস্ক্রিপ্ট (JavaScript)
(2) ভিবি স্ক্রিপ্ট (VB Script) ।
ক্লায়েন্ট-সাইড স্ক্রিপ্টিং ল্যাঙ্গুয়েজের সুবিধা:
- ক্লায়েন্ট-সাইড স্ক্রিন্টিং ল্যাঙ্গুয়েজ আয়ত্ত করা এবং ব্যবহার করা খুব সহজ। এর জন্য পূর্ব থেকে প্রোগ্রামিং সম্পর্কে জ্ঞান থাকা আবশ্যক নয়।
- এটি খুবই হালকা (Lightweight) হওয়ার ফলে খুব দ্রুত কাজ করে।
- ডাটা প্রসেসিং ক্লায়েন্ট-সাইডে হয় বলে, সার্ভারের প্রয়োজন হয় না। ফলে খুব দ্রুত আউটপুট পাওয়া যায়।
- ক্লায়েন্ট-সাইড স্ক্রিপ্টিং ল্যাঙ্গুয়েজ দিয়ে খুব সহজে ম্যাথমেটিক্যাল অ্যাসেসমেন্টগুলো করা যায়।
- জটিল টাস্কগুলো কয়েকটি ধাপ অনুসরণ করে সম্পন্ন করতে এটি সাহায্য করে।
- খুব কম সময় লাগে কাজ করতে। এমনকি কোনো কী বা মাউস প্রেস করার সাথে সাথেই ব্রাউজার রেসপন্স করে।
ক্লায়েন্ট-সাইড স্ক্রিপ্টিং ল্যাঙ্গুয়েজের অসুবিধাঃ
- ক্লায়েন্ট-সাইড স্ক্রিপ্টিং ল্যাঙ্গুয়েজের সবচেয়ে বড় অসুবিধা হলো এটি নিরাপদ (Secure) নয়। কেননা এখানে কোডগুলো ক্লায়েন্টের কাছে ম্যাসেজ আকারে প্রেরণ করা হয়। ফলে কোডগুলো দৃশ্যমান থাকে।
- গোপনীয় ডাটা ডাটাবেসে প্রেরণের জন্য ক্লায়েন্ট-সাইড স্ক্রিপ্টিং ল্যাঙ্গুয়েজ উপযুক্ত নয়।
- ব্রাউজারে স্ক্রিপ্টিং ল্যাঙ্গুয়েজ খুব সহজে Enable বা Disable করা যায়। ফলে ব্যবহারকারী তার ব্রাউজারে এটি Disable করে রাখলে কাঙ্ক্ষিত ফলাফল পাবে না।
- বড় ধরনের অ্যাপ্লিকেশন শুধুমাত্র জাভাস্ক্রিপ্টের উপর ভিত্তি করে তৈরি করলে সমস্যা সমাধান ও রক্ষণাবেক্ষণ জটিল হয়ে পড়ে।
- সার্ভার সাইড স্ক্রিপ্টিং ল্যাঙ্গুয়েজের চেয়ে ক্লায়েন্ট-সাইড স্ক্রিপ্টিং ল্যাঙ্গুয়েজে তুলনামূলক কম সুবিধা বিদ্যমান।
জাভাস্ক্রিপ্টের গঠন (Structured of javaScript)
জাভাস্ক্রিপ্ট হলো ক্লায়েন্ট-সাইড স্ক্রিপ্টিং ল্যাঙ্গুয়েজ। স্ক্রিপ্টিং ল্যাঙ্গুয়েজ হলো প্রোগ্রামিং ল্যাঙ্গুয়েজের সহজ ও সংক্ষিপ্ত রূপ। ওয়েবপেজে প্রোগ্রামিং-এর ব্যবহারের জন্য ক্লায়েন্ট-সাইড ক্রিপ্টিং ল্যাঙ্গুয়েজের উদ্ভাবন করা হয়। বর্তমানে ওয়েবসাইট তৈরি করতে হলে অবশ্যই স্ক্রিপ্টিং ল্যাঙ্গুয়েজ ভালোভাবে জানতে হবে। আর ক্লায়েন্ট-সাইড ল্যাঙ্গুয়েজের মধ্যে শীর্ষে আছে জাভাস্ক্রিপ্ট।
জাভাস্ক্রিপ্টকে ওয়েবের মাতৃভাষা বলা হয়। HTML ও CSS ব্যবহার করে সাধারণ ওয়েবসাইট তৈরি করা যায়। তবে দ্রুতগতির ও ইন্টারঅ্যাকটিভ ওয়েবপেজ তৈরি করতেজাভাস্ক্রিপ্টের বিকল্প নেই।
জাভাস্ক্রিপ্টের ব্যবহার :
- লোডিং ছাড়াই ওয়েবপেজ দেখানোর জন্য
- পপ আপ উইন্ডো
- ফর্ম ভ্যালিডেশন
- ঘড়ি তৈরি
- মাউস ট্রেইলারস্ (Site ব্রাউজ-এর সময় মাউস-এ সৃষ্ট অ্যানিমেশন)
- ড্রপডাউন মেনু
- স্লাইড শো
- চলন্ত খবর
- অ্যালার্ট ম্যাসেজ ইত্যাদি।
জাভাস্ক্রিপ্টের অনেকগুলো বৈশিষ্ট্যের মধ্যে অন্যতম ২টি বৈশিষ্ট্য হলো-
(১) জাভাস্ক্রিপ্ট HTML কনটেন্টকে পরিবর্তন করতে পারে।
(২) জাভাস্ক্রিপ্ট HTML Style অর্থাৎ CSS-কেও পরিবর্তন করতে পারে।
Note : জাভাস্ক্রিপ্ট শেখার পূর্বে HTML এবং CSS ভালোভাবে জানতে হবে।

জাভাস্ক্রিপ্টের স্ট্রাকচার:
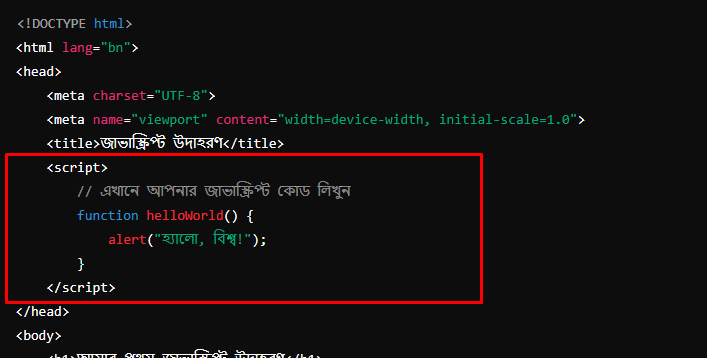
জাভাস্ক্রিপ্টের কাজ HTML পেজের মধ্যে বা বাইরে উভয় জায়গাতেই করা যায়। HTML পেজের মধ্যে ব্যবহার করতে চাইলে <script>… </script> ট্যাগ ব্যবহার করে কোডগুলো লিখতে হবে। যেমন-

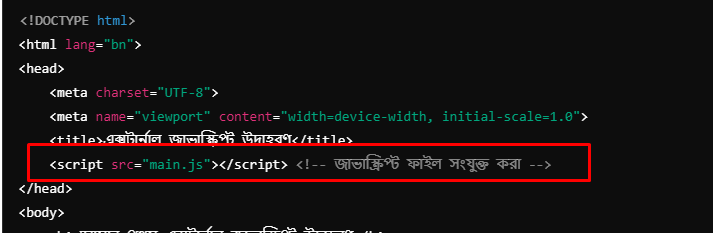
তবে External javaScript-এর ক্ষেত্রে <script>…….</script> ট্যাগ ব্যবহার করা যাবে না। এক্ষেত্রে ফাইলের নাম js এক্সটেনশন দিয়ে সেভ করতে হবে।
এক্সটার্নাল জাভাস্ক্রিপ্টের জন্য HTML পেজের সাথে জাভাস্ক্রিপ্ট ফাইলটি সংযুক্ত করতে হবে। জাভাস্ক্রিপ্ট ফাইল লিঙ্ক করার নিয়ম- <script src=”main.js”></script>

External javaScript-এর সুবিধা:
- এটি HTML ও JavaScript-কে আলাদা করে।
- External javaScript ব্যবহার করলে খুব সহজে কোড বুঝা এবং রক্ষণাবেক্ষণ করা যায়।
- ব্রাউজার JS ফাইলকে Cache করে পেজের গতি বৃদ্ধি করতে পারে।
জাভাস্ক্রিপ্ট বিভিন্নভাবে ডাটা আউটপুটে দেখায়। যেমন-
(i) innerHTML হিসেবে কল করে।
(ii) document.write() ফাংশন ব্যবহার করে।
(iii) window.alert() ফাংশনের সাহায্যে Alert box ব্যবহার করে।
(iv) ব্রাউজার কনসোল ফাংশন console.log() ব্যবহার করে।
জাভাস্ক্রিপ্ট মূলত ৩টি বিষয় নিয়ে তৈরি। বিষয় ৩টি হলো-
(i) ECMAScript এটি হচ্ছে জাভাস্ক্রিপ্টের মূল (Core) অংশ। ECMA-এর পূর্ণরূপ হলো- European Computer Manufacturers Association.
(ii) DOM (Document Object Model-যা ওয়েবপেজের কনটেন্ট-এর সাথে কাজ করে)।
(iii) BOM (Browser Object Model-যা ব্রাউজারের সাথে কাজ করে)।
জাভাস্ক্রিপ্ট কোড ব্লকস্ (JavaScript code blocks): কোনো একটি কাজের অংশগুলোকে গ্রুপে ভাগ করার জন্য দ্বিতীয় বন্ধনী { } (Curly brackets)-এর মধ্যে কোড লেখাকে কোড ব্লকস্ বলে। সাধারণত বিভিন্ন উদ্দেশ্যে কোডগুলোকে ভাগ করে লেখা হয়।
কোডগুলোকে বিভিন্ন ব্লকে ভাগ করে কাজ করলে অনেক সুবিধা পাওয়া যায়। উদাহরণ-
function getName() { const firstName = "Nusrat Jahan"; const lastName = "Ritu"; // এখানে = অপারেটর যুক্ত করা হয়েছে return firstName + " " + lastName;}JavaScript code blocks
কোড ইন্ডেনটেশন (Code indentation)
কোড লেখার জন্য একটি লাইন থেকে অন্য একটি লাইনে যাবার সময় অতিরিক্ত যে হোয়াইট স্পেস দেয়া হয়, তাকে কোড ইন্ডেনটেশন বলে। অথবা আমরা বলতে পারি, ইন্ডেনটেশন হলো যে-কোনো স্টেটমেন্ট, মেথড এবং কোড ব্লক শুরু করার সময় সঠিক স্পেস বা ট্যাব প্রয়োগ করাকে বুঝায়। যেমন-
ইন্ডেনটেশন ছাড়া কোড:
function getName() {const firstName = "Nusrat Jahan";const lastName = "Ritu";return firstName + " " + lastName;}ইন্ডেনটেশনসহ কোড:
function getName() { const firstName = "Nusrat Jahan"; const lastName = "Ritu"; return firstName + " " + lastName;}jQuery-এর স্ট্রাকচার
জেকুয়েরি (jQuery) জাভাস্ক্রিপ্ট-এর অন্যতম জনপ্রিয় ওপেন-সোর্স লাইব্রেরি। এটি সব ধরনের ওয়েব ব্রাউজার সাপোর্ট করে। এখানে শত শত ফাংশন আগে থেকেই তৈরি করা আছে, যা ব্যবহার করে ওয়েবসাইটকে আরও প্রাণবন্ত করে তোলা যায়। এ কাজগুলো শুধু মূল জাভাস্ক্রিপ্ট ব্যবহার করেও করা যায়, তবে এতে অনেক বেশি কোড লিখতে হবে এবং প্রচুর সময় লাগবে।
jQuery-এর Syntax:
$('selector').action();জেকুয়েরিতে কোড লেখার শুরুতে ডলার সাইন ($) দিতে হবে। এরপর প্রথম বন্ধনীতে সিঙ্গেল বা ডাবল কোটেশন-এর মধ্যে সিএসএস সিলেক্টরটি লিখতে হয় (যে এইচটিএমএল এলিমেন্টটিতে কাজ করতে হবে তার আইডি, ক্লাস অর্থাৎ তার সিলেক্টর বা সরাসরি কোনো ট্যাগ নিয়ে কাজ করলে ঐ ট্যাগের নাম)।
সবশেষে ডট (;) সেপারেটর দিয়ে জেকুয়েরির মেথডটি (Action) দিতে হয়। যেহেতু এইচটিএমএল-এর এলিমেন্ট নিয়েই জেকুয়েরির কাজ, তাই এইচটিএমএল আগে লোড করে তারপর জেকুয়েরিকে এক্সিকিউট করতে হবে। এজন্য জেকুয়েরির কোডগুলো নিচের ফাংশনের মধ্যে লিখতে হবে-
$(document).ready(function() { // সব কোড এখানে লিখতে হবে});এখানে $(document).ready(); দ্বারা বলা হচ্ছে যে, আগে পুরো এইচটিএমএল ডকুমেন্টটি লোড হবে, তারপর জেকুয়েরির ফাংশনগুলো কাজ শুরু করবে। এজন্য ready ফাংশনের প্রথম বন্ধনীর মধ্যে সবগুলো কোড বা ফাংশনগুলো লিখতে হবে।
উদাহরণ:
$(document).ready(function() { $('h1').hide();});এখানে hide() মেথড ব্যবহার করা হয়েছে। এ মেথড সিলেক্টেড এলিমেন্টকে লুকিয়ে রাখে। অর্থাৎ, এইচটিএমএল পেজ-এ যতগুলো h1 ট্যাগ ব্যবহার করা হয়েছে তার কোনোটিই দেখাবে না।
জাভাস্ক্রিপ্টে এলিমেন্ট ট্যাগ এবং অ্যাট্রিবিউট
জাভাস্ক্রিপ্ট ভেরিয়েবল: ভেরিয়েবল সাধারণত মেমরিতে অস্থায়ীভাবে কোনো ডাটার মান বা ভ্যালু জমা রাখে।
জাভাস্ক্রিপ্ট-এ ৩ ভাবেভেরিয়েবল ডিক্লেয়ার করা যায়ঃ
(i) var কী-ওয়ার্ড ব্যবহার করে
(ii) let কী-ওয়ার্ড ব্যবহার করে
(ii) const কী-ওয়ার্ড ব্যবহার করে।
var ব্যবহার করে ভেরিয়েবল ডিক্লারেশনের উদাহরণ:
var x; // এখানে ভেরিয়েবল x ডিক্লেয়ার করা হয়েছে।var y; // এখানে ভেরিয়েবল y ডিক্লেয়ার করা হয়েছে।var result; // result নামে একটি ভেরিয়েবল ডিক্লেয়ার করা হয়েছে।x = 10; // x-এর মান 10 অ্যাসাইন করা হয়েছে।y = 20; // y-এর মান 20 অ্যাসাইন করা হয়েছে।result = x + y; // x এবং y এর যোগফল result-এ রাখা হয়েছে।console.log(result); // result কনসোলে প্রদর্শন করা হয়েছে।var ভেরিয়েবল ডিক্লারেশন
let : E56 আসার পূর্বে অর্থাৎ 2015 সালের পূর্বে let keyword ছিল না। 2015 সালে let-এর ব্যবহার সর্বপ্রথম শুরু হয়। let-এর ৩টি বৈশিষ্ট্য রয়েছে:
(1) let-কে ব্যবহার করতে হলে প্রথমে ডিক্লেয়ার করতে হবে।
(2) let-কে একবার ডিক্লেয়ার করলে পুনরায় ডিক্লেয়ার করা যায় না।
(3) let-এর ব্যবহার ব্লক স্কোপ-এর মধ্যে সীমাবদ্ধ। একে ব্লকের বাইরে থেকে Access করা যায় না।
উদাহরণ:
let y = 5;// let y = 15; // এটি ত্রুটি তৈরি করবে: SyntaxError: Identifier 'y' has already been declaredy = 15; // তবে, y-এর মান পরিবর্তন করা যাবেconsole.log(y); // আউটপুট: 15const : const কী-ওয়ার্ড-এর ব্যবহার E56 অর্থাৎ 2015 সাল থেকে শুরু হয়। এর বৈশিষ্ট্যগুলো নিম্নরূপ-
(i) const-কে একবার ডিক্লেয়ার করলে পুনরায় ডিক্লেয়ার করা যায় না।
(ii) const ভেরিয়েবলে কোনো value একবার অ্যাসাইন করা হলে পুনরায় আর অ্যাসাইন করা যায় না।
(iii) এর ব্যবহার let-এর মতো ব্লক স্কোপের মধ্যে সীমাবদ্ধ। একেও ব্লকের বাইর থেকে Access করা যায় না।
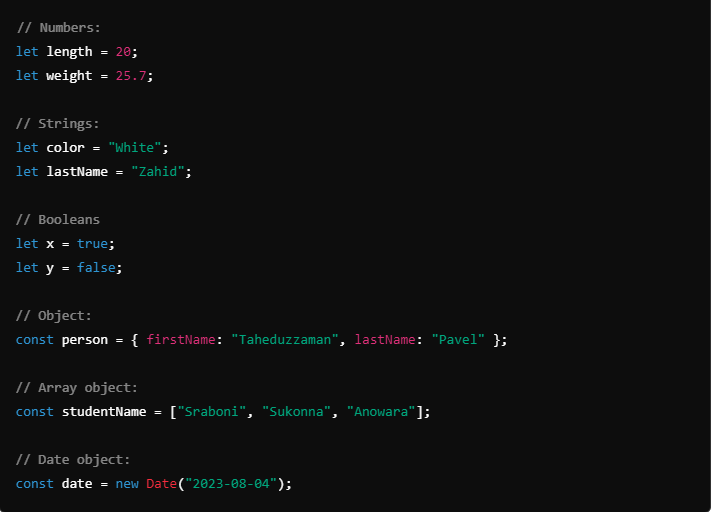
জাভাস্ক্রিপ্ট ডাটা টাইপ: জাভাস্ক্রিপ্টে ৮ ধরনের ডাটা টাইপ রয়েছে:
(i) String
(ii) Number
(iii) BigInt
(iv) Boolean
(v) Undefined
(vi) Null
(vii) Symbol
(viii) Object
অবজেক্ট ডাটা টাইপের মধ্যে রয়েছে-
(i) অবজেক্ট
(ii) অ্যারে অবজেক্ট
(iii) ডাটা অবজেক্ট।
উদাহরণ:

জাভাস্ক্রিপ্ট ফাংশন
জাভাস্ক্রিপ্টকে ফাংশনাল প্রোগ্রামিং ল্যাঙ্গুয়েজ বলো হয়, কারণ এখানে সবকিছুকে ফাংশন দিয়ে কল্পনা করা হয়। অন্যান্য প্রোগ্রামিং ল্যাঙ্গুয়েজের মতোই জাভাস্ক্রিপট ফাংশন হলো একটি কোড ব্লক, যা নির্দিষ্ট কাজ সম্পাদন করার জন্য ব্যবহৃত হয়। এ ফাংশন তখনই কাজ করবে যখন একে কল করা হবে।
ফাংশন দুই প্রকার-
(i) বিল্ড-ইন ফাংশন ও
(ii) ইউজার ডিফাইন ফাংশন।
প্রথমে আমরা ইউজার ডিফাইন ফাংশন নিয়ে আলোচনা করবো। ব্যবহারকারী যখন তার নিজের প্রয়োজনে বিল্ড-ইন-ফাংশনের সহায়তা নিয়ে নতুন ফাংশন তৈরি করে, তখন তাকে ইউজার ডিফাইন ফাংশন বলে। ইউজার ডিফাইন ফাংশনের Syntax:
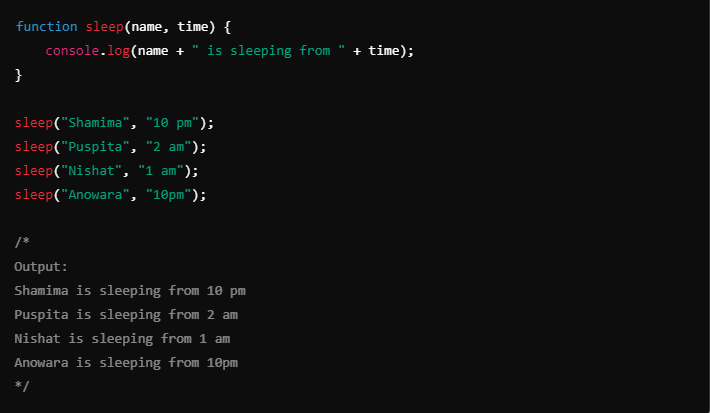
function functionName(parameter1, parameter2, parameter3) { // এক্সিকিউট করার জন্য কোড}উদাহরনঃ

বিল্ড-ইন ফাংশন:
যে ফাংশন পূর্বে থেকে তৈরি করা থাকে তাকে বিল্ড-ইন ফাংশন বলে। যেমন- tostring(); document.write(); valueof(); ইত্যাদি। জাভাস্ক্রিপ্ট ইভেন্ট : HTML পেজে জাভাস্ক্রিপ্ট তখনই Execute হয় যখন ওয়েবপেজটি ব্রাউজারে লোড হয়।
কিন্তু আমরা অনেক সময় চাই পেজ Execute হবার পরে আমাদের ইচ্ছামতো কাজে যেন জাভাস্ক্রিপ্ট লোড হয়। যেমন- বাটনে ক্লিক করার পর, ফর্ম-এ কাজ করার সময়, মাউস হোভার করার সময় ইত্যাদি। উপরোক্ত উদাহরণগুলো একেকটি ইভেন্ট। কয়েকটি ইভেন্ট-এর নাম: click, mouseover, load, focus, submit ইত্যাদি।

ইভেন্ট হ্যান্ডলার:
ইভেন্টগুলোর সাহায্যে আমরা নির্দিষ্ট কাজ করতে পারি বা কোনো জাভাস্ক্রিপ্ট কোডকে এক্সিকিউট করতে পারি। আর এ ইভেন্টগুলোকে কার্যকর করার জন্য ইভেন্ট হ্যান্ডলার ব্যবহার করা হয়। যে-কোনো HTML এলিমেন্টে এ ইভেন্ট হ্যান্ডলারগুলোকে অ্যাট্রিবিউট হিসেবে ব্যবহার করা হয়। যেমন-
<button onclick="alert('click event fired')">Click me</button>নিচে কিছু সাধারণ ইভেন্ট এবং তাদের ইভেন্ট হ্যান্ডলারের কাজ একটি টেবিল আকারে বর্ণনা করা হলো:
| ইভেন্ট | বর্ণনা | ইভেন্ট হ্যান্ডলার |
|---|---|---|
| click | একটি বাটনে ক্লিক করা হলে ঘটে। | ব্যবহারকারী ক্লিক করার পর নির্দিষ্ট কাজ সম্পন্ন করে। |
| mouseover | একটি উপাদানের উপরে মাউস নিয়ে গেলে ঘটে। | ব্যবহারকারী মাউসের ওপর গেলে উপাদানটির স্টাইল পরিবর্তন করে। |
| mouseout | একটি উপাদানের থেকে মাউস সরিয়ে নিলে ঘটে। | ব্যবহারকারী মাউস সরিয়ে নিলে উপাদানটির স্টাইল পূর্বাবস্থায় ফেরত আনে। |
| keydown | একটি কিবোর্ড কী চাপা হলে ঘটে। | ব্যবহারকারী কী চাপলে কিছু কার্য সম্পাদন করে, যেমন ফর্ম জমা দেওয়া। |
| keyup | একটি কিবোর্ড কী ছেড়ে দিলে ঘটে। | ব্যবহারকারী কী ছেড়ে দিলে ইনপুট ফিল্ডে পরিবর্তন দেখতে পারে। |
| submit | একটি ফর্ম জমা দেওয়ার সময় ঘটে। | ফর্ম জমা দেওয়ার আগে ডেটা ভ্যালিডেশন সম্পন্ন করে। |
| focus | একটি ইনপুট ফিল্ডে ফোকাস করলে ঘটে। | ইনপুট ফিল্ডে ফোকাস করলে স্টাইল পরিবর্তন করে বা নির্দেশনা দেখায়। |
| blur | একটি ইনপুট ফিল্ড থেকে ফোকাস সরানো হলে ঘটে। | ইনপুট ফিল্ড থেকে ফোকাস সরালে ভ্যালিডেশন বা স্টাইল পরিবর্তন করে। |
| change | একটি ইনপুট ফিল্ডের মান পরিবর্তিত হলে ঘটে। | ইনপুট ফিল্ডের মান পরিবর্তিত হলে নির্দিষ্ট কার্য সম্পাদন করে। |
| resize | উইন্ডো বা ব্রাউজার সাইজ পরিবর্তিত হলে ঘটে। | উইন্ডো সাইজ পরিবর্তিত হলে UI পরিবর্তন করে। |
জাভাস্ক্রিপ্ট কমেন্ট:
জাভাস্ক্রিপ্ট কোডগুলোকে ব্যাখ্যা করার জন্য কমেন্ট ব্যবহার করা হয়। কমেন্টে যা লেখা থাকে তা ব্রাউজারে প্রদর্শন করে না। জাভাস্ক্রিপ্টে ২ ধরনের কমেন্ট আছে, যথা-
(1) সিঙ্গেল কমেন্ট: কোনো লাইনকে কমেন্ট করে রাখার জন্য সিঙ্গেল কমেন্ট ব্যবহার করা হয়। সিঙ্গেল কমেন্টের শুরুতে // সাইন দিতে হয়। যেমন-
let x = 5; // Declare x, give it the value of 5
let y = x + 2; // Declare y, give it the value of x + 2
(ii) ডাবল কমেন্ট: একাধিক লাইনকে কমেন্ট করার জন্য ডাবল কমেন্ট ব্যবহার করা হয়। ডাবল কমেন্টের শুরুতে /* এবং শেষে */ সাইন থাকে। যেমন-
/* এই অংশটি একটি মাল্টি-লাইন কমেন্ট।এটি ব্যাখ্যা হিসেবে ব্যবহার করা হচ্ছে।এখন দুটি সংখ্যা গুণ করা হবে এবং ফলাফল কনসোলে প্রদর্শন করা হবে।*/let result = 6 * 5;console.log('Multiplication result is:', result); // আউটপুট: Multiplication result is: 30জেকুয়েরি-এর বিল্ড-ইন ফাংশন
জেকুয়েরিতে অসংখ্য বিল্ড ইন ফাংশন রয়েছে। নিচে বহুল ব্যবহৃত বিল্ড ইন ফাংশনগুলোর নাম ও কাজ বর্ণনা করা হলো-
jQuery hide() / show(): জেকুয়েরির hide() এবং show() ফাংশনের মাধ্যমে কোনো HTML এলিমেন্টকে লুকানো ও দেখানো যায়।
উদাহরণ:
<!DOCTYPE html><html lang="bn"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jQuery hide() / show() উদাহরণ</title> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { // বাটনে ক্লিক করলে এলিমেন্ট লুকান $("#hideButton").click(function() { $("#myDiv").hide(); // এলিমেন্টটি লুকানো হচ্ছে }); // বাটনে ক্লিক করলে এলিমেন্ট দেখান $("#showButton").click(function() { $("#myDiv").show(); // এলিমেন্টটি দেখানো হচ্ছে }); }); </script></head><body> <h1>jQuery hide() / show() উদাহরণ</h1> <div id="myDiv" style="border: 1px solid black; padding: 10px;"> এটি একটি টেক্সট এলিমেন্ট যা লুকানো এবং দেখানো যাবে। </div> <button id="hideButton">লুকান</button> <button id="showButton">দেখান</button></body></html>জেকুয়েরির hide() এবং show() ফাংশন
jQuery fade : জেকুয়েরির Fade ফাংশনের মাধ্যমে কোনো HTML এলিমেন্টকে Fadeln বা FadeOut ইফেক্ট দেয়া যায়। আবার Fadeln ও FadeOut-এর সমন্বয়নে নতুন ইফেক্ট তৈরি করা যায়। Fading ফাংশনগুলো হলো-
(i) fadeIn()
(ii) fadeOut()
(iii) fadeToggle()
(iv) fadeTo()
jQuery slide : জেকুয়েরির Slide ফাংশন/মেথডগুলোর সাহায্যে এলিমেন্টগুলোর মধ্যে Sliding ইফেক্ট তৈরি করা যায়। Sliding মেথডগুলো হলো-
(i) slide Down()
(ii) slideUp()
(iii) slideToggle()
jQuery animation: জেকুয়েরির animate() মেথডের সাহায্যে কাস্টম এনিমেশন তৈরি করা যায়।
Syntax:
$(selector).animate({params}, speed, callback);
jQuery stop(): জেকুয়েরির stop() মেথডের সাহায্যে কোনো এনিমেশন বা ইফেক্ট সম্পূর্ণ সমাপ্ত হওয়ার পূর্বেই বন্ধ (stop) করা যায।
stop() মেথডের Syntax:
$(selector).stop(stopAll, goToEnd);
jQuery callback
জেকুয়েরিতে লাইন বাই লাইন কোড এক্সিকিউট হয়। ফলে যখন আমরা কোনো ইফেক্ট বা এনিমেশনের কাজ করবো তখন একটি কাজ সম্পন্ন হওয়ার পূর্বেই পরের লাইনের কাজ শুরু হবে। এজন্য Error দেখা যাবে। এ অনাকাঙ্ক্ষিত Error বা সমস্যা থেকে মুক্তি পাওয়ার জন্য Callback মেথড ব্যবহার করা হয়। এটি বিভিন্ন ফাংশনের সাথে ব্যবহার করা হয়। এখানে Hide ফাংশনের সাথে দেখানো হলো-
Syntax
$(selector).hide(speed, callback);
Disclaimer
The content provided is for educational purposes only. Please contact us if you find any mistakes or read our DMCA.







আপনার পোস্টের শুরুটা খুব আকর্ষণীয় ছিল! আপনি ক্লায়েন্ট-সাইড স্ক্রিপ্টিং ভাষার ব্যবহারিক দিকগুলো চমৎকারভাবে তুলে ধরেছেন। এখানে বলা হয়েছে যে, এর মাধ্যমে সার্ভারের চাপ কমে যায়। কিন্তু যদি জাভা নিয়ে আরও জানতে চান, তাহলে সেবির স্যাইটটা দেখতে পারেন। ওখানে বেশ উন্নত কিছু আইডিয়া পাওয়া যায়। তথ্য আদান-প্রদানে নিরাপত্তা সংক্রান্ত কিছু সমস্যার কথা উল্লেখ করা হয়েছে। আশাকরি ভবিষ্যতে এ সম্পর্কে আরও পড়তে পারবো। ধন্যবাদ শেয়ার করার জন্য!
Thanks for your comment 🙂
দারুণ একটি পোস্ট! ক্লায়েন্ট-সাইড স্ক্রিপ্টিং ল্যাঙ্গুয়েজ, জাভাস্ক্রিপ্ট এবং jQuery সম্পর্কে এত বিস্তারিত ব্যাখ্যা দেখে খুব খুশি হলাম। ভেরিয়েবল, ফাংশন, ইভেন্ট হ্যান্ডলার এবং ডাটা টাইপ সম্পর্কে উদাহরণসহ আলোচনা অত্যন্ত সহায়ক। ওয়েব ডেভেলপমেন্ট শিখতে আগ্রহীদের জন্য এটি একটি সম্পূর্ণ গাইড। বিশেষ করে var, let, const-এর পার্থক্য এবং jQuery-এর animate(), hide(), show() মেথডগুলো বুঝতে পেরে অনেক উপকৃত হলাম। এই রকম মানসম্মত কন্টেন্ট শেয়ার করার জন্য অসংখ্য ধন্যবাদ!